Journalist Website
This commissioned project involved the design and development of a resilient, robust and custom built website for a scientific journalist. It serves as a central point for her publications along with key information around her achievements and qualifications. From a design perspective, she was incorporated at each stage of the process from conceptualisation to implementation. This resulted in a website that is tailor made and designed to reflect her requirements.
From an Architecture standpoint, the following AWS Cloud services were used:
- S3 was chosen as the hosting platform as it provides low cost static website hosting alongside image and file storage
- The website is fronted by the AWS CloudFront CDN to provide low latency access by caching the website in edge locations close to the client
- The domain "dattride.com" was obtained from Route 53
- SSL certificate used for website traffic encryption is from Amazon Certificate Manager
Website
www.dattride.comTechnologies

Main landing page

About page

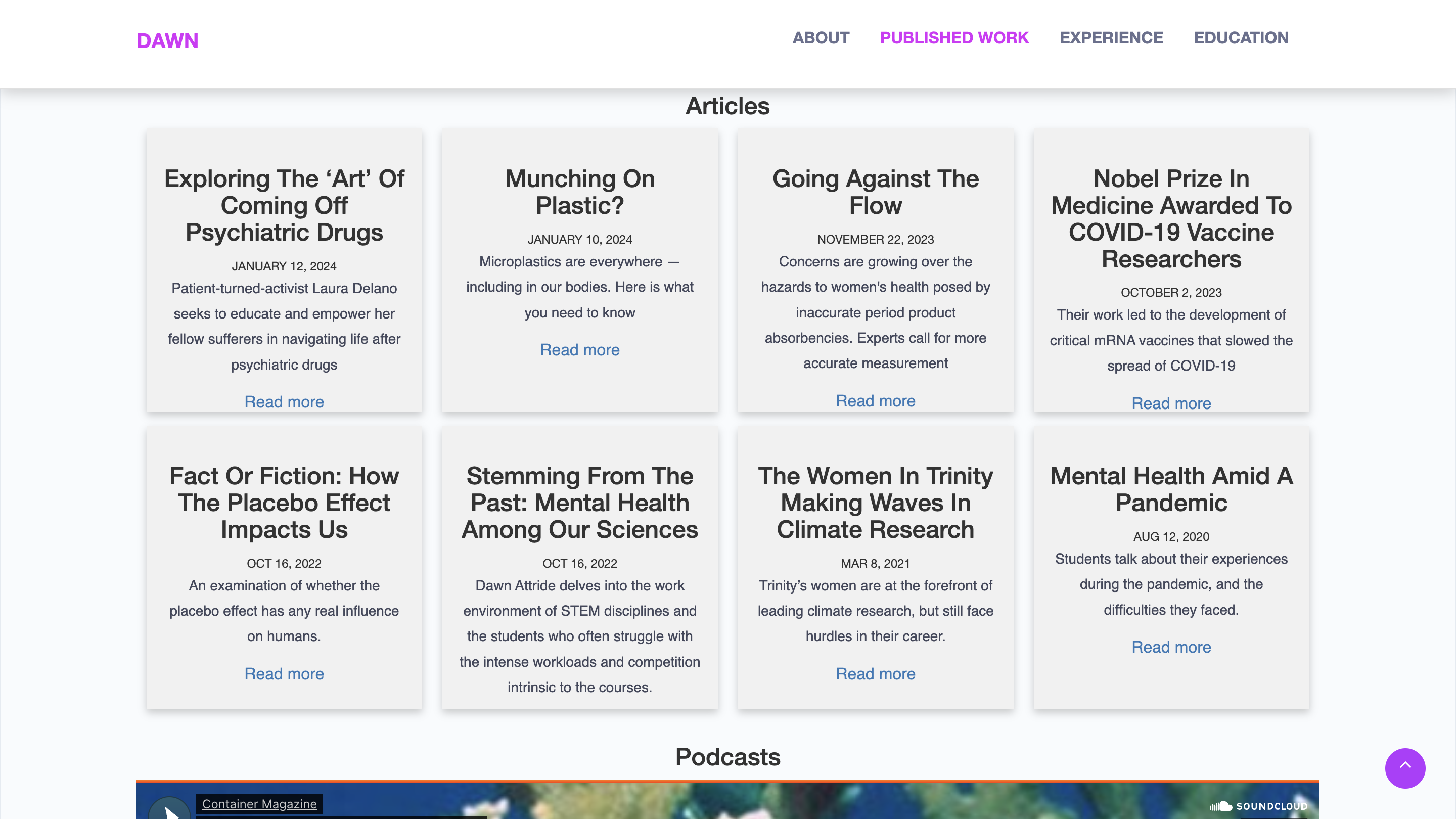
Publications page
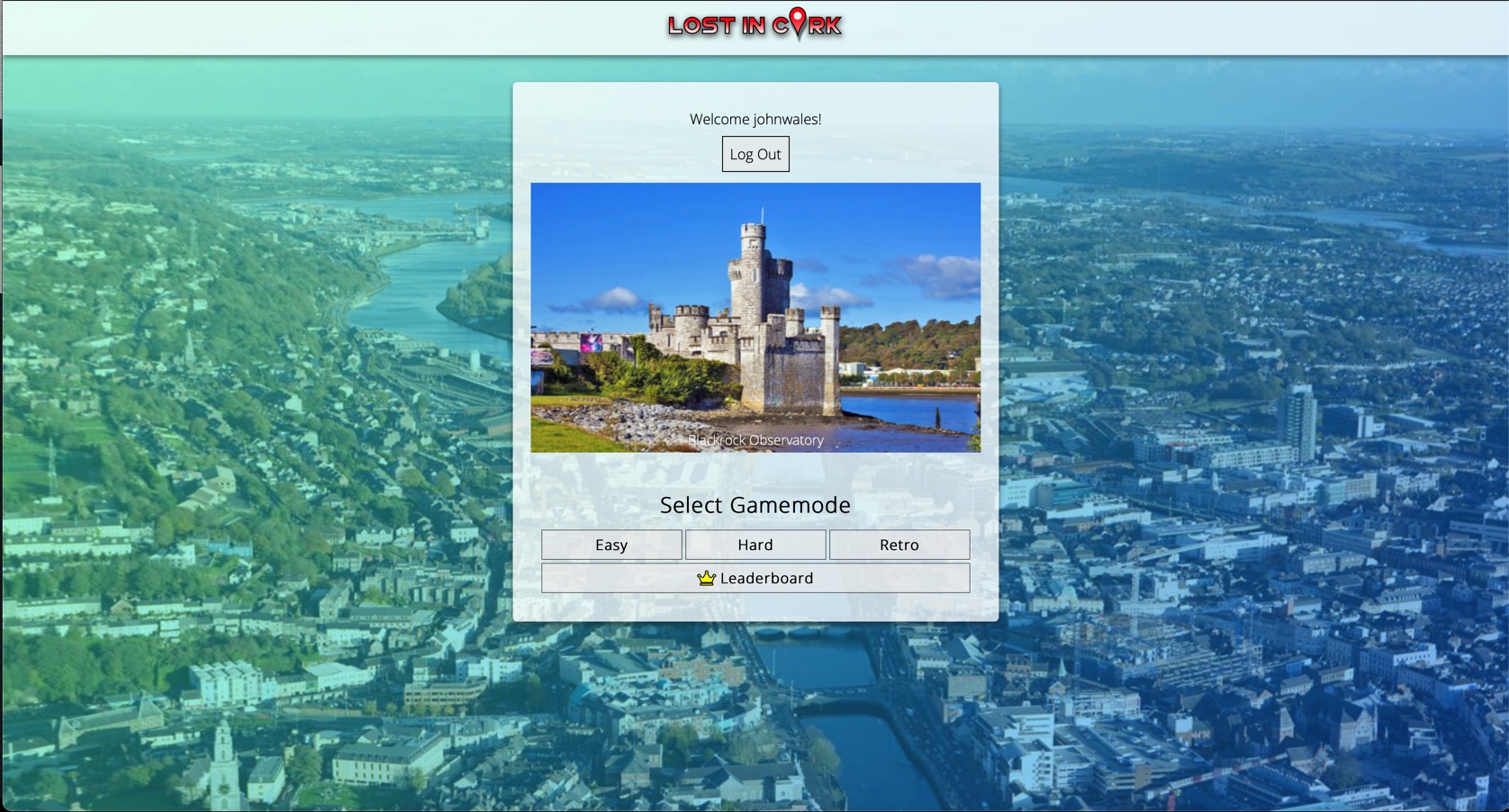
"Lost in Cork"
This team software project involved the conceptualization, development and thorough testing of a web-based application. After much deliberation, we came up with an idea for a geo-guessing game based in the city of Cork. If you have ever played the online game Geo-guessr, this may sound familiar. We decided to take this game's concept and apply it to the city of Cork with a few unique twists.
For those not familiar with Geo-guessr, it is a game that places you in a random place in the world using Google Maps Street View. You must then attempt to guess where you have been placed. You gain points depending on how close to the actual location you were.
We planned a number of key aspects for this application:
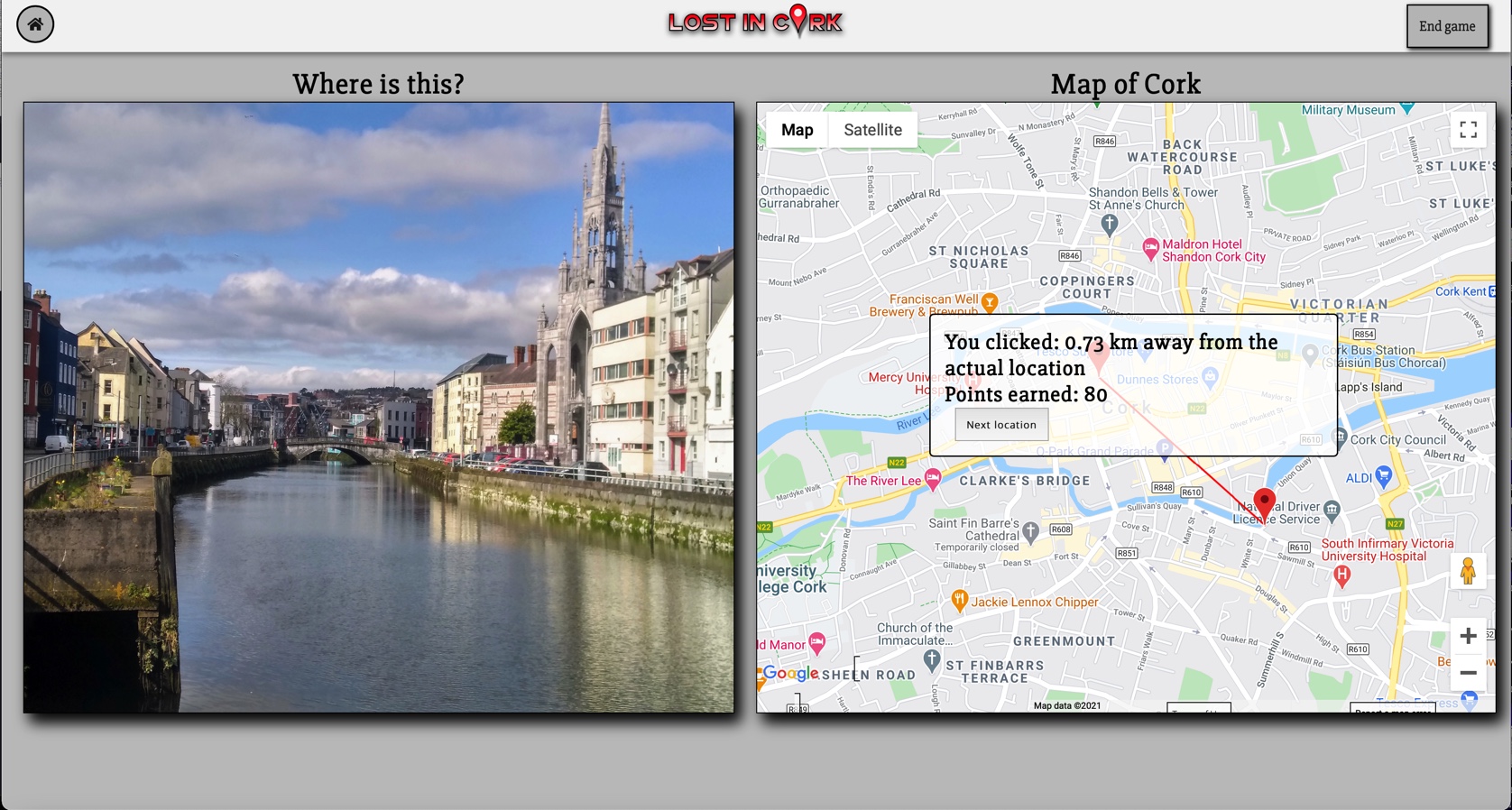
- Main game mode interacted with the Google Maps API to determine how close a user was to the actual location
- Retro game mode offered a nostalgic alternative gameplay experience
- Leaderboard system to track and display high scores
- Secure login/logout system for user accounts
When calculating how close the user was to the correct location, the Euclidean distance formula was applied to take into account the Earth's curvature. This gave the most accurate representation of distance between two points when using geographic locations.
Once a user had finished playing either of the two game modes, their score was uploaded to the leaderboard where they could check how well they did in comparison to other users. Each time a user revisited the application, they could log back in using their username and password in our secure login system.
Team
A group of 5 Computer Science students from University College Cork collaborated on this project
Technologies

Main game mode interface

Retro game mode

Home (landing) page